
ブログやサイトのデザインをいじるときってPCでいじることが多いので、ついついPCのレイアウトばかり気にしてしまいがちなのですが、スマートフォンでデザインをチェックする癖を付けた方が良いですね。
訪問者の大部分はスマートフォン

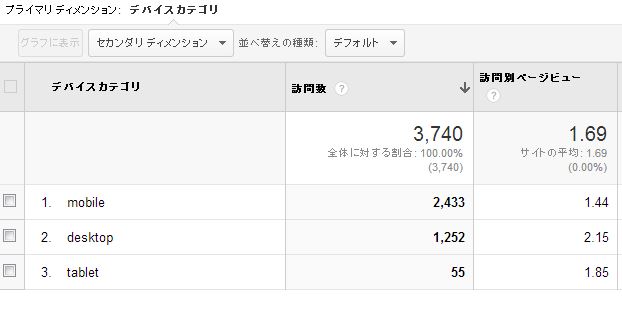
新しいブログの9月のアクセスです。まだ記事数も少ないのであまりアクセスはないのですが、ほとんどがモバイルであることが分かります。僕のブログの場合は、まだまだツイッターからの流入が大部分なのも、モバイルが特に多い原因だと思います。前のブログはGoogle検索経由での流入もたくさんあるので、もう少しPCの割合が大きいです。
スマホだとどう見えているのか
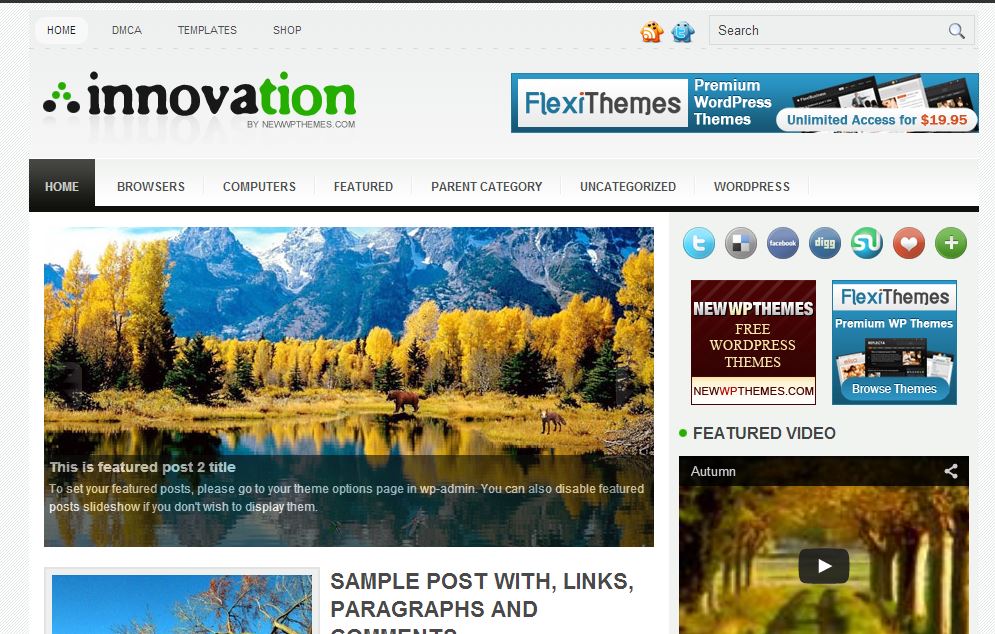
こちらが今のPCでのレイアウトですね。
右サイドバーに追尾型(スクロールしてもついてくる)でYoutube、Feedly、Facebook、ツイッターのフォローボタン、その下に無料ダウンロードのアルバムを設置しています。
意図は記事を読んでいいなと思った人にフォローしてもらおうということなのですが、こちらをスマホで見ると、、

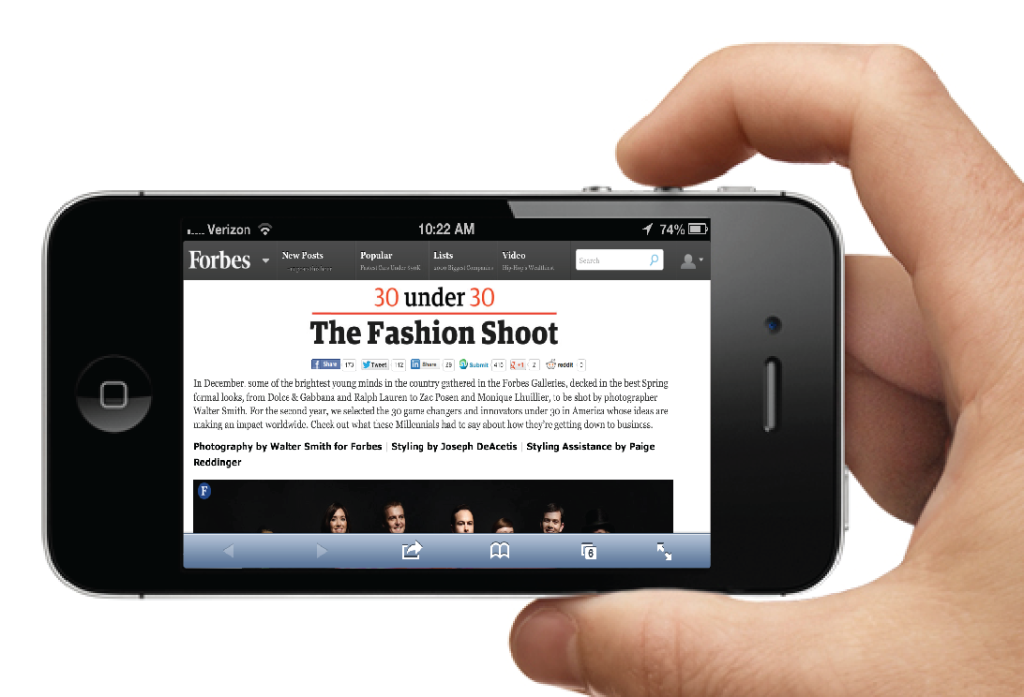
スマホだと右サイドバーが記事下に全て移行されるデザインになっているので、先程の各種フォローボタンが視界から消えてしまいます。
無料DLアルバムはzipなのでPCの人だけ見えればいいのですが、フォローボタンが全然無くなってしまうのは良くないですね。
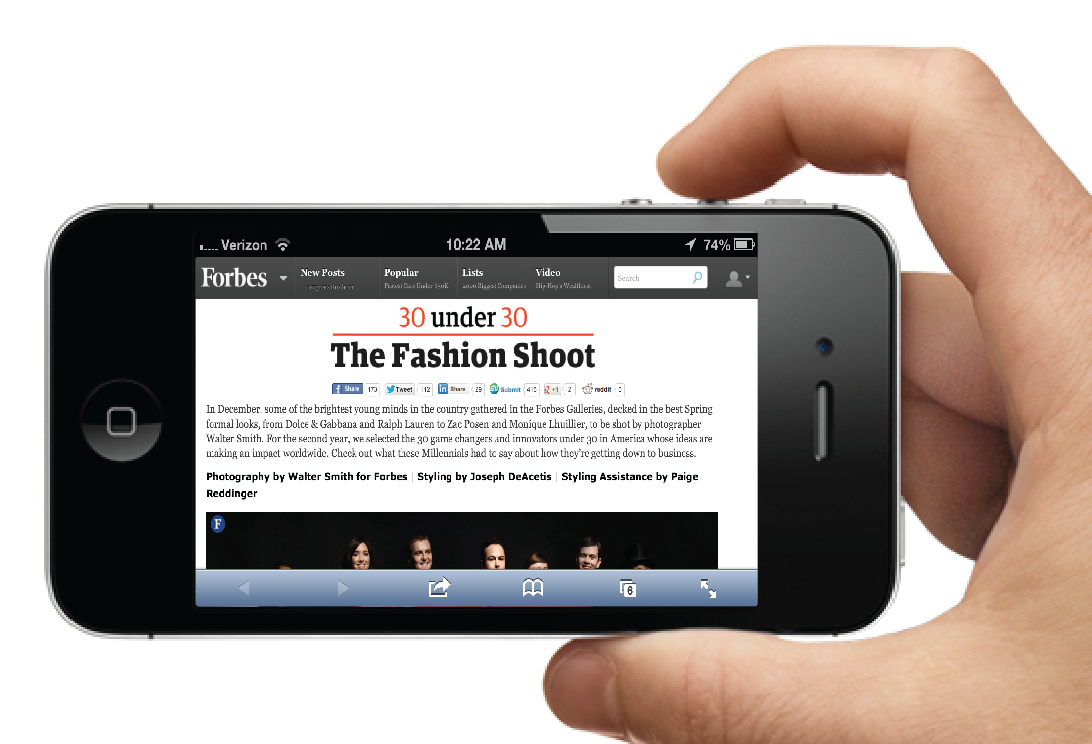
そこで、上の画像は既にいじった後のものなのですが、こちらも追尾型のソーシャルシェアボタン(ツイート、いいね!、g+、はてブ)の下にフォローボタンを新しく設置してみました。これでスマホでも記事がいいなと思った人にフォローボタンを見せて、フォローしてもらうことが出来ます。
自動で最適な位置にソーシャル系のボタンを挿入してくれるサービスもある
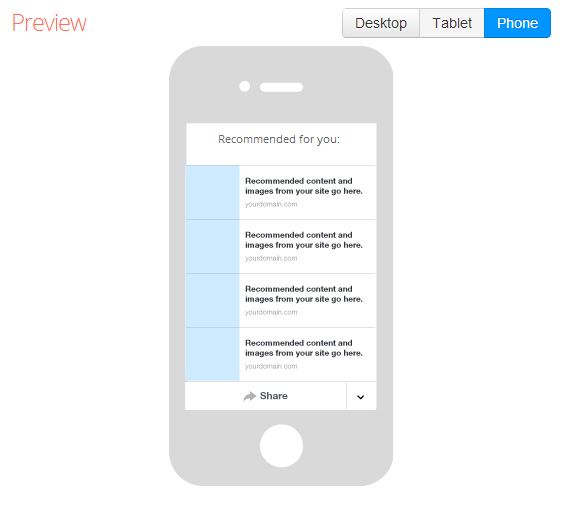
こちらは中々オシャレで好きなSmart Layerというサービスなのですが、 好きな仕様を選ぶだけで自動でボタンを設置するソースコードを生成してくれます。

PCだとヘッダー部分と記事左に追尾、下までスクロールしたときに右から飛び出すレコメンド、関連記事を追加してくれます。

スマホだと画面下の部分に、この例だと”Share(シェア)”だけ入っていますが、横にフォローも並べることが出来ます。こちらもスクロールしても画面下の部分に固定されます。
とても便利なサービスなのですが、海外のサービスなので画面上に英語が出てしまい違和感があること、デザインも海外デザインを日本のサイトに埋め込むと少しスパムっぽい雰囲気が出てしまうこと、はてブが無いこと等、ちょっと使うのを躊躇してしまいますね。
各種シェアボタンを好きな箇所に設置するだけならNinja Toolsを使えば簡単です(前のBlogspotの記事下はこれを使ってました)。
以上、話が逸れましたが、スマートフォンでデザインをチェックして最適化するということですね。
















![Mini Album] RAq – “Das Man's Escape” – RAq 公式サイト](https://raq-official.com/wp-content/uploads/2022/10/dasmansescapepng-768x768.png)














コメントを残す