はじめに
新規ドメインサイトがGoogleにインデックスされているのに検索結果に表示されないという事象が発生していましたが、この度無事に解決しました。同様の事象が発生している方の参考になればと思ったので、この記事を書いておくことにしました。
この記事の内容
- インデックスされているか確認する方法
- インデックスされているのに検索結果に表示されない理由
- 結論
Search Consoleで正常にインデックスされていれば、気にせずに更新を続ける
※今回、無事にインデックスされたのは「Mercury’s」というウェブサイトで、「Ghost」というCMSを利用して作ったものでした。Ghostとは、WordpressのようなCMSパッケージですが、ニュースレター機能(メールアドレスの収集と新着記事のメール送信)がデフォルトでついています。
written by @raq_reezy
検索結果に表示されない事象
自分のウェブサイトを「site:」で検索しても全てのページが表示されない
通常、自分のウェブサイトのURLの前に「site:」をつけて検索すると、そのURLを含むページが一覧で出てきます。
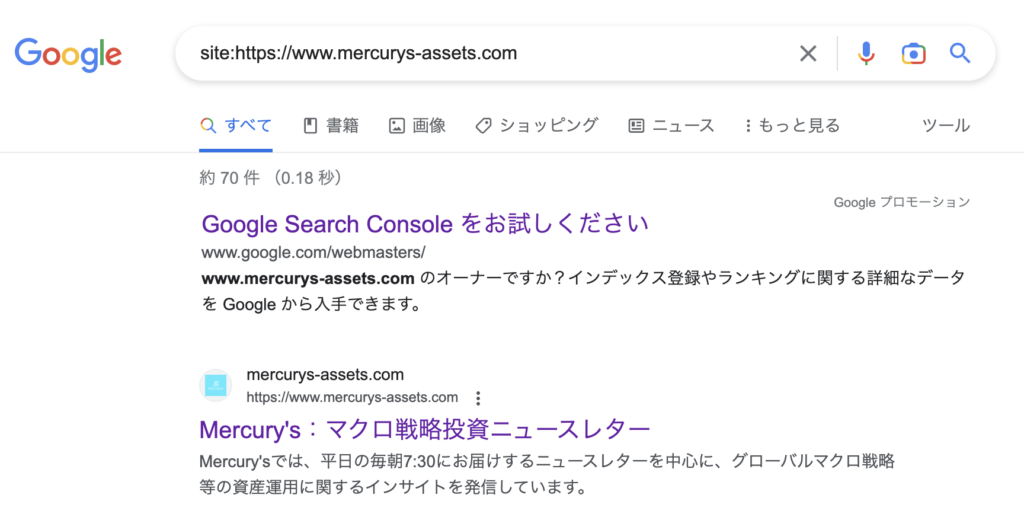
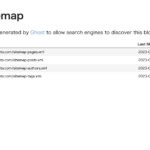
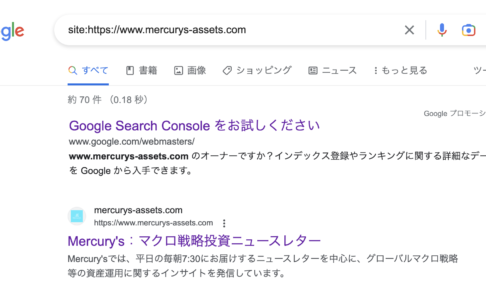
例えば、「site:https://raq-hiphop.com/」と検索すると本ブログにアップされている記事の一覧が出てきます。同様に「https://www.mercurys-assets.com」で検索すると、Mercury’sのページの一覧が表示されるはずです。実際、以下は現在の解決済みの状況なので、約70件とほぼ全てのページが表示されています。

Googleの「site:」での検索結果
しかし、(以下は、現在の画像なので約70件と表示されていますが)元々は記事が40件ほどあるにも関わらず、ここが約7件〜10件程度しか表示されませんでした。また、単にずっと「約7件」で一定であれば「反映されるのが遅いのかな」と思う程度なのですが、一度は約9件まで増えたのに、また約7件に戻ったりすることもあり、不安を感じていました。
インデックスされているか確認する方法
そこで、Google Search Consoleでインデックスされているかを確認することにしました。本来は、サイトを作った時点でGoogle Search Consoleで確認するのが望ましいのですが、サボっていたので、このタイミングで登録することにしました。
Google Search Consoleでは問題なくインデックスされている
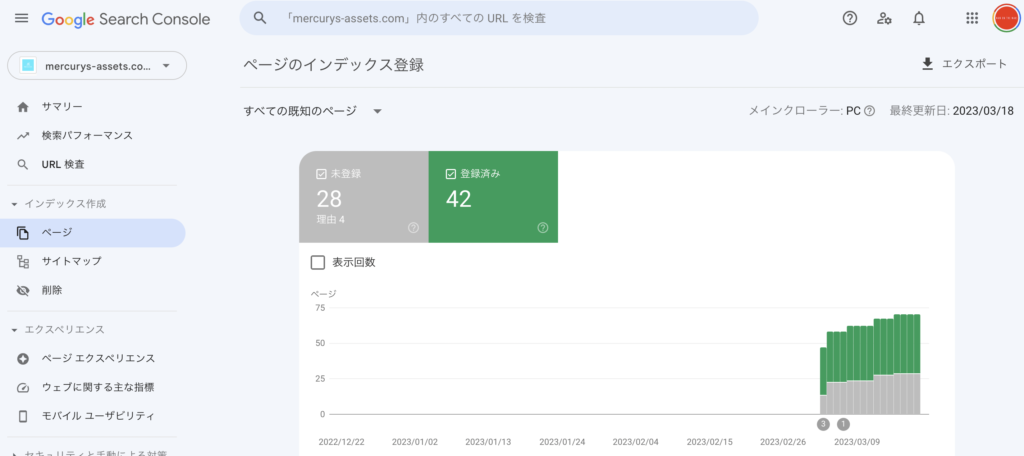
以下は、Google Search Consoleの画面ですが、緑の登録済みが42件あり、問題なくインデックスされていることが分かります。

Search Consoleでは問題なくインデックスされている
「クロール済み – インデックス未登録」が多い場合は要注意
今回は趣旨と外れるので細かいGoogle Search Consoleの使い方は省きますが、Google Search Consoleではインデックスされなかったページについて、その理由を見ることができます。

インデックス未登録の理由を確認できる
いくつかありますが、「クロール済み – インデックス未登録」が多い場合は注意が必要です。これはグーグルがページをクロールしたけれどインデックスしなかったということを表しており、記事の品質に問題がある可能性が高いからです。
記事の品質に問題がある場合は、本当に記事の質が低いケースと、テクニカルな問題が生じているケースがあります。例えば、ReactのようなJavascriptベースでクライアント側でレンダリングする形式でウェブサイトを作っており、Googleのbotがそのページをきちんと読めていない場合です。
GoogleはJavascriptもbotは読めるとしていますが、どうやらJavascriptを読めるbotの数は限られているようで、適切にページが評価されなかった経験が他のサイトであります。その場合は、Prerender.ioなどのサービスを活用して、Googleのbotに対してはレンダリング済みのHTMLを返すようにすると解決します。
インデックスされているのに検索結果に表示されない理由
さて、今回はSearch Consoleでは問題なくインデックスされているということだったので、もう少し調べ物をした上で、そのまま気にせずに更新を続けることにしました。というのも、以下の2つの情報を見つけたためです。
エイジングフィルター
Googleは公式には公開していないが、エイジングフィルターという概念が存在する。これは新規ドメインについては、一定期間が経たないと、Googleにきちんと評価されないというもの。新規ドメインの新しいウェブサイトはスパムである可能性も高いため、一般的な検索結果アルゴリズムに乗せる前に、しばらく様子見されるというイメージです。
エイジングフィルターに掛かっているため、ページランクが低く見積もられ、「site:」での検索にもうまく引っかかってこないという可能性を考えました。
「site:」は必ずしも正確ではない
また、Redditなどの海外サイトも調べていると、同様の問題を抱えている質問者がいて、そもそも「site:」は必ずしも正確ではないので、Google Search Consoleの方を信頼すべきだとGoogleも言っているという回答がありました。
実際に、上の画像でも約70件と表示されていますが、僕のサイトは70ページもないので、「site:」の検索結果については、ざっくりとアバウトであることが分かります。大規模サイトであれば誤差は少なくなるかもしれませんが、新しく作ったばかりの弱小サイトだとクロール頻度も低く、ぶれるのもなんとなくイメージできます。
検索結果に表示されるようになった
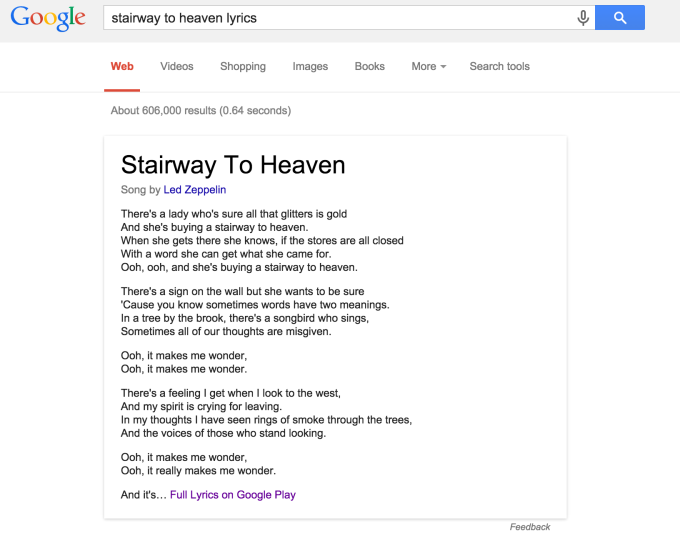
検索結果に表示されるように
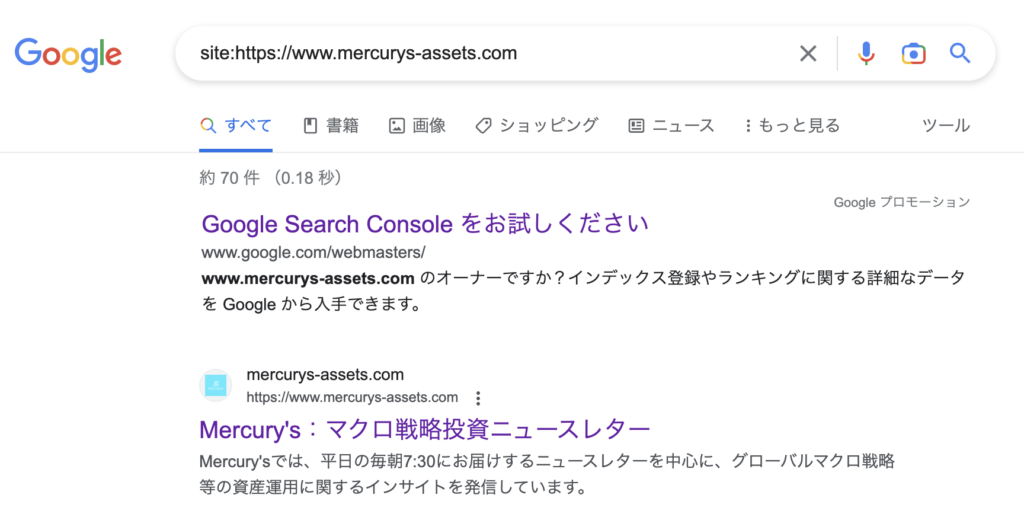
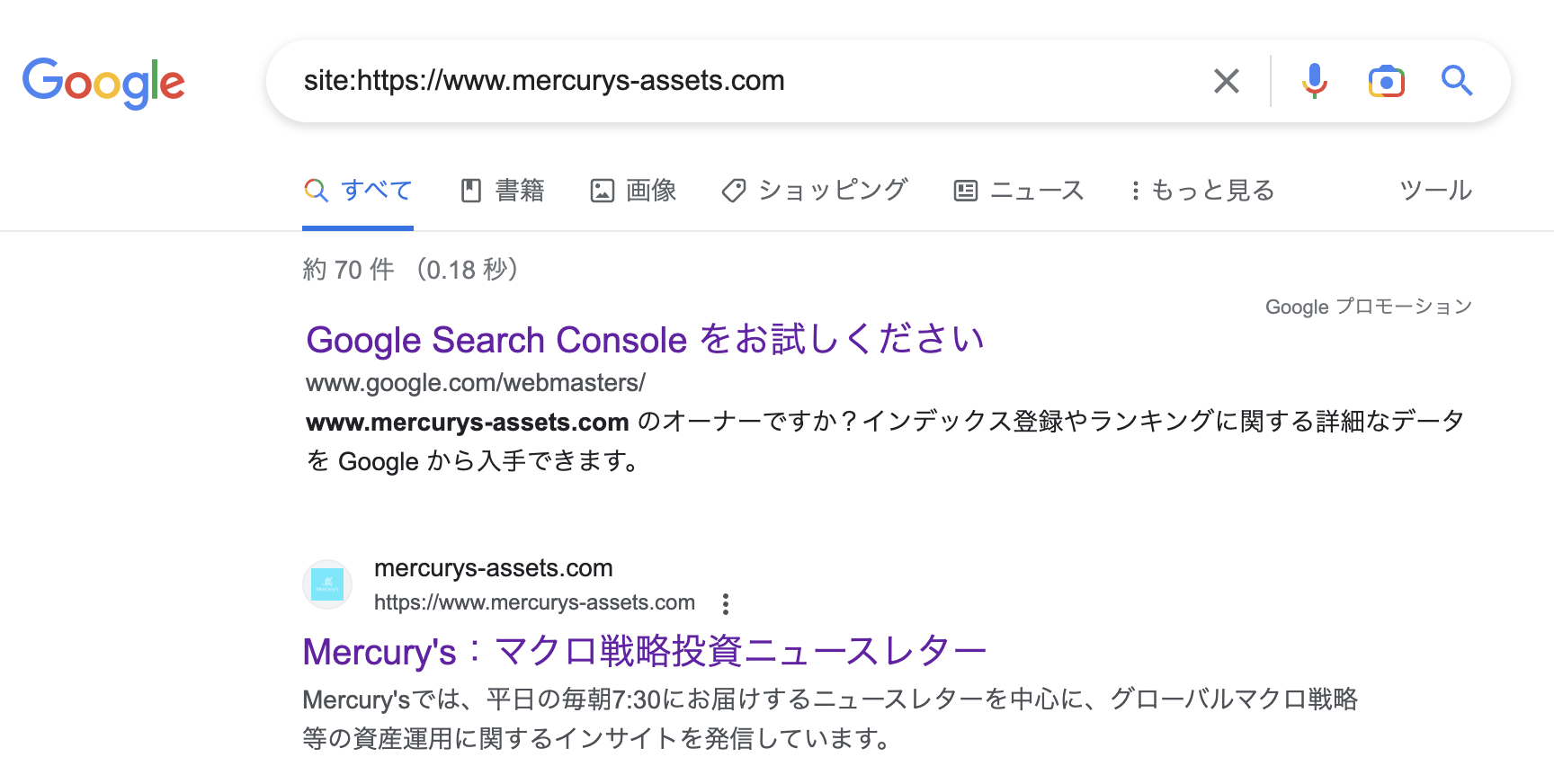
ということで、気にするのをやめて、淡々と更新を続けた結果、Google Search Consoleへの登録から2〜3週間(ウェブサイトの開始から2ヶ月ほど)した頃に、最初の画像のように「site:」での検索結果にも表示されるようになりました。

Googleの検索結果に表示された
とはいえ、一応やったこと
淡々と更新を続けたとはいえ、一応やったことがあるので、リストで書いておきます。
- サイトマップをGoogle Search Consoleに登録
Google Search Consoleにウェブサイトを登録したときに、ついでにサイトマップも登録しました。これはみんなやっているかと思いますが。 - Twitterの運用を開始
少しでもアクセスがある方が良いかなと思い、ツイッターを運用するようにしました。といっても、新しくツイッターアカウントを作って、新規記事をZapierで自動的にツイートしているだけで、それ以外には何もしていません。 - 外部リンクを貼る
これは自演リンクとしてペナルティをくらう可能性もあるので良し悪しがありますが、一応このRAQ MAGAZINEのメニューにMercury’sへのリンクを加えました。
記事の更新を続ける以外にやったこととしては上の通りです。いずれもその施策を行ったからといって、すぐに検索結果に表示され始めたわけではないので、結局は意味があったのかなかったのか不明です。
結論
Google Search Consoleにサイトを登録して、サイトマップも登録して、問題なくインデックスされているのであれば、Googleの実際の検索結果に表示されないことについては、あまり気にせずに淡々と更新を続けるのが良いと思います。
ただし、Google Search Consoleで、正常にインデックスされていない場合(「クロール済み – インデックス未登録」など)は、その問題を解決しておくべきです。
以上、不安を抱えている中で更新を続けるのはストレスかと思いますが、Googleの公式ツールであるGoogle Search Consoleを信じましょう。心配になってめちゃめちゃ検索して調べるかと思ったので、この記事が目について心の支えになればと思って書きました笑。前身あるのみです。















![Mini Album] RAq – “Das Man's Escape” – RAq 公式サイト](https://raq-official.com/wp-content/uploads/2022/10/dasmansescapepng-768x768.png)














コメントを残す